キャンバスを編集する
キャンバスはリソースを Drag&Drop してクラウドインフラを描き、バージョンを管理してデプロイまでできる CloudStudio のコアサービスです。 キャンバスで構成されたインフラは単に視覚的アーキテクチャとして使用することもでき、希望する CSP 社に直接デプロイすることもできます。
✂️ 自由にキャンバスを編集してみましょう!
リソース Drag & Drop
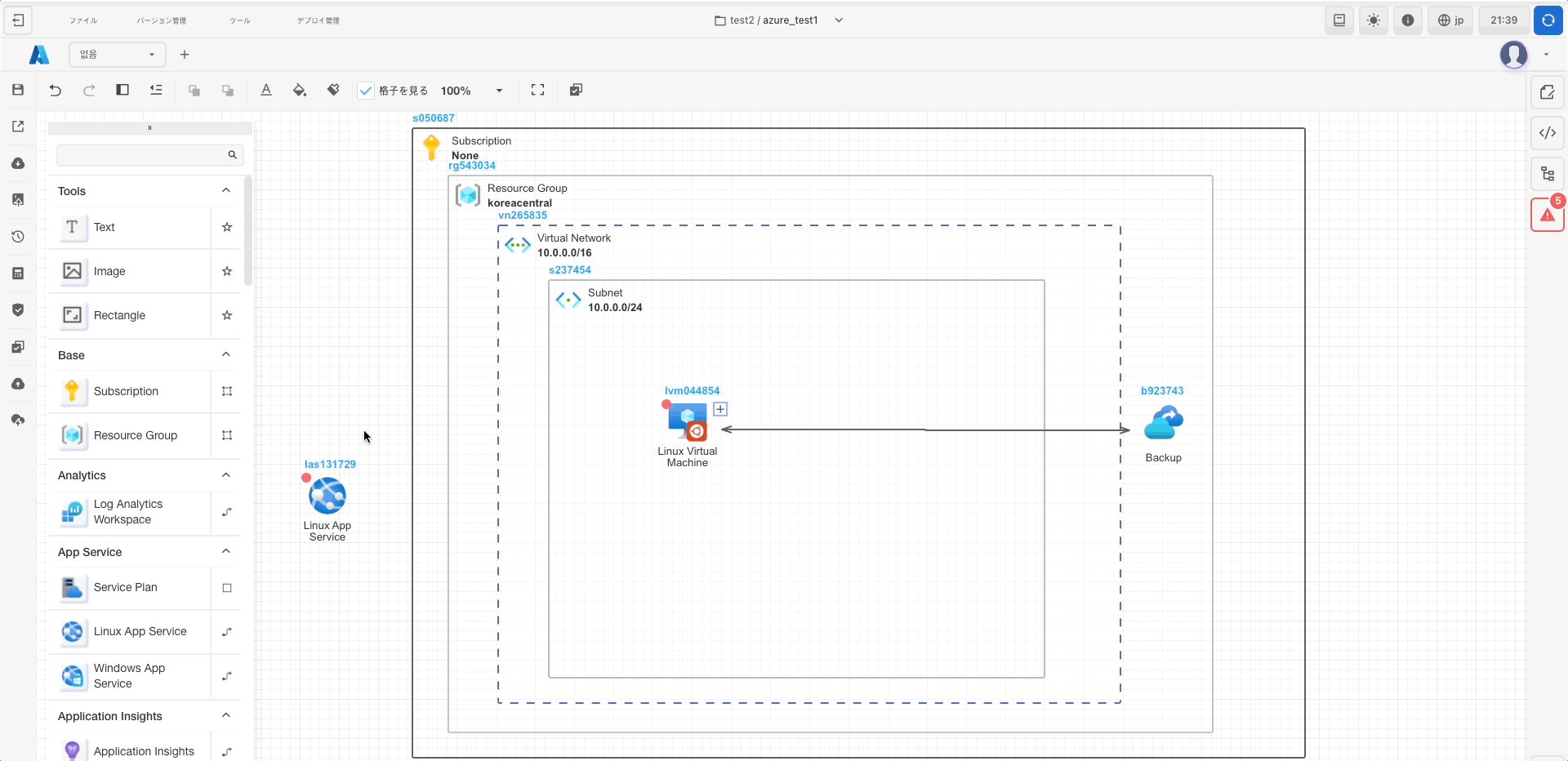
Drag & Dropはキャンバスを構成できる最も単純な機能です。
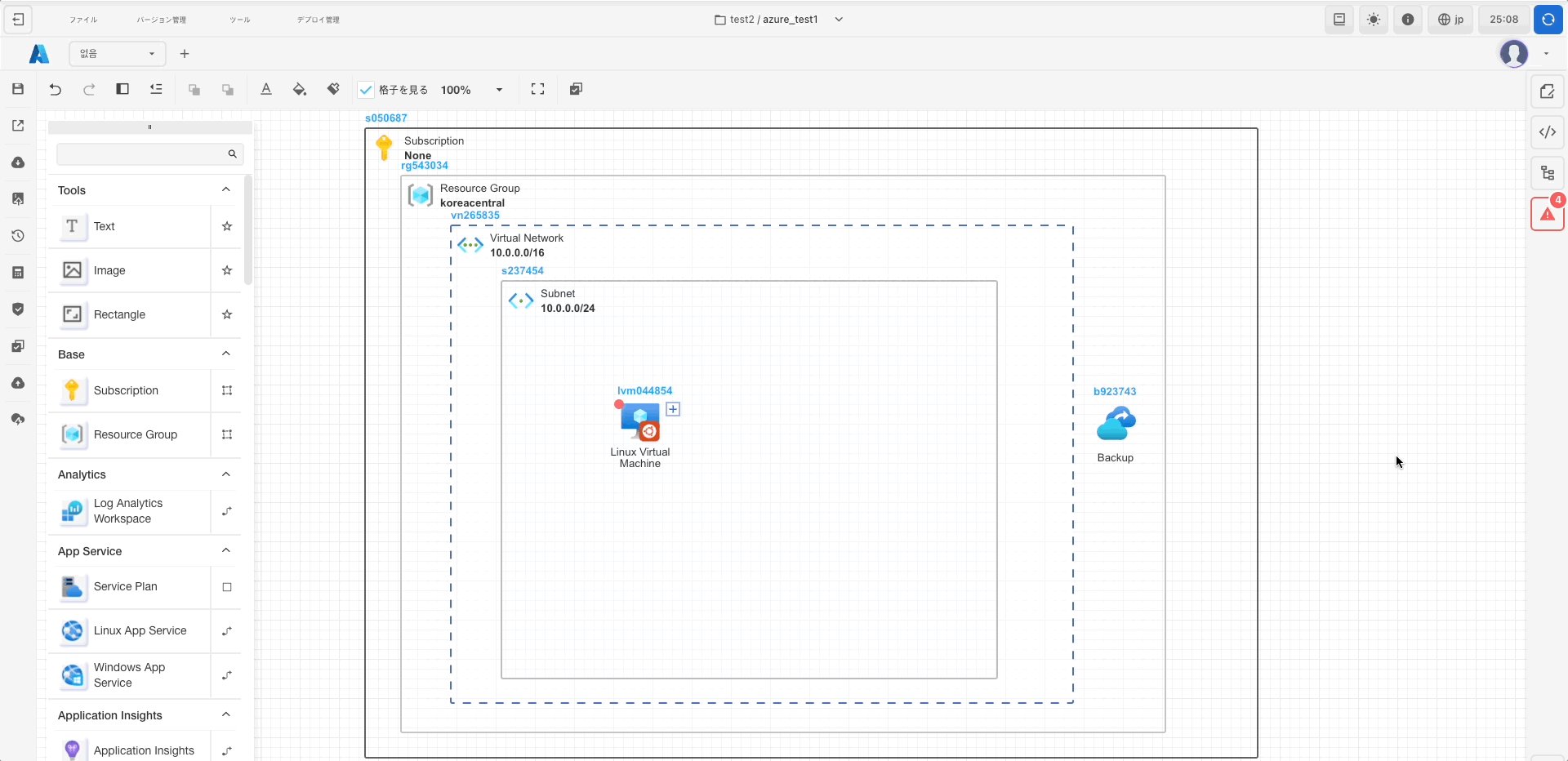
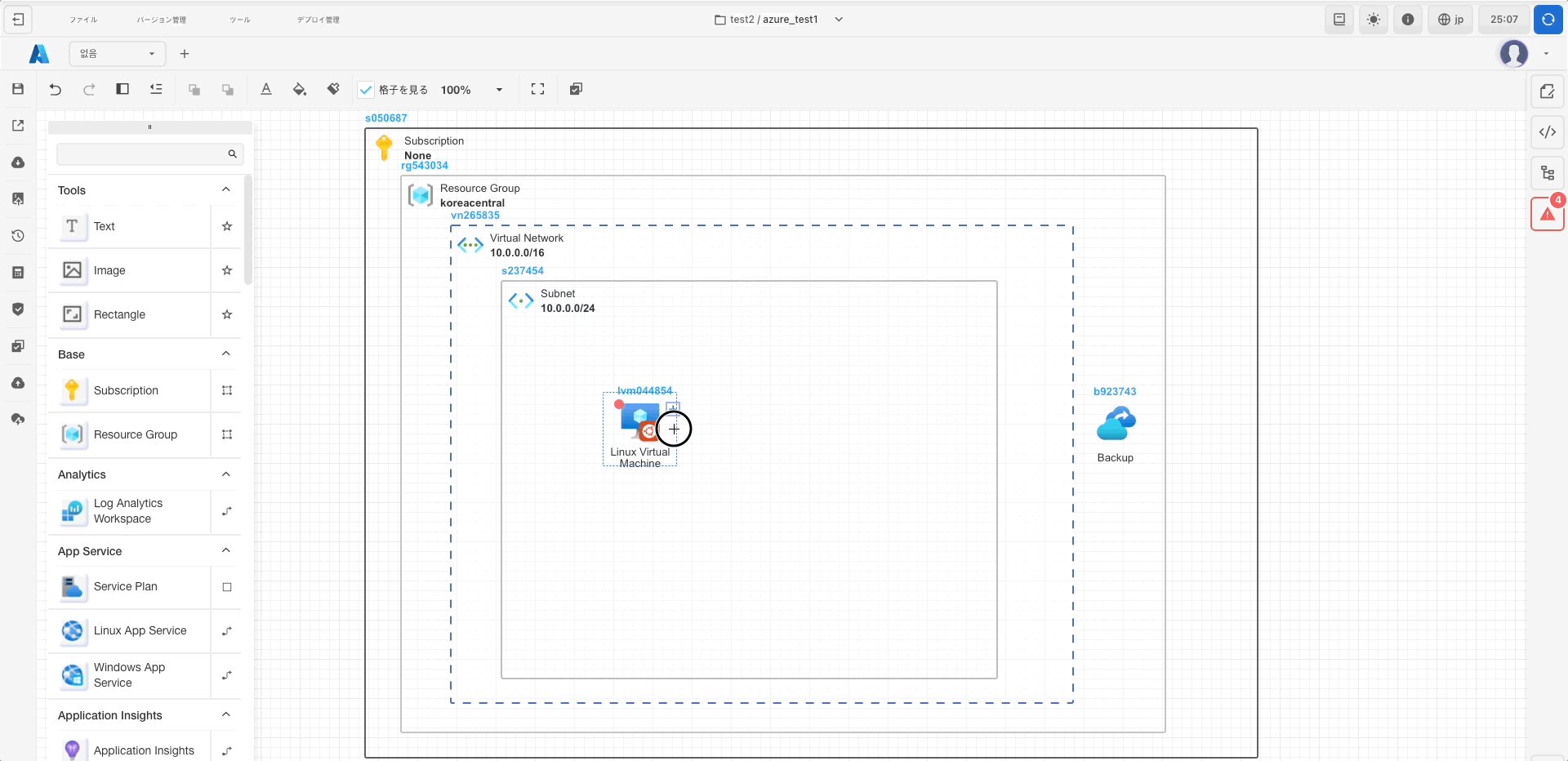
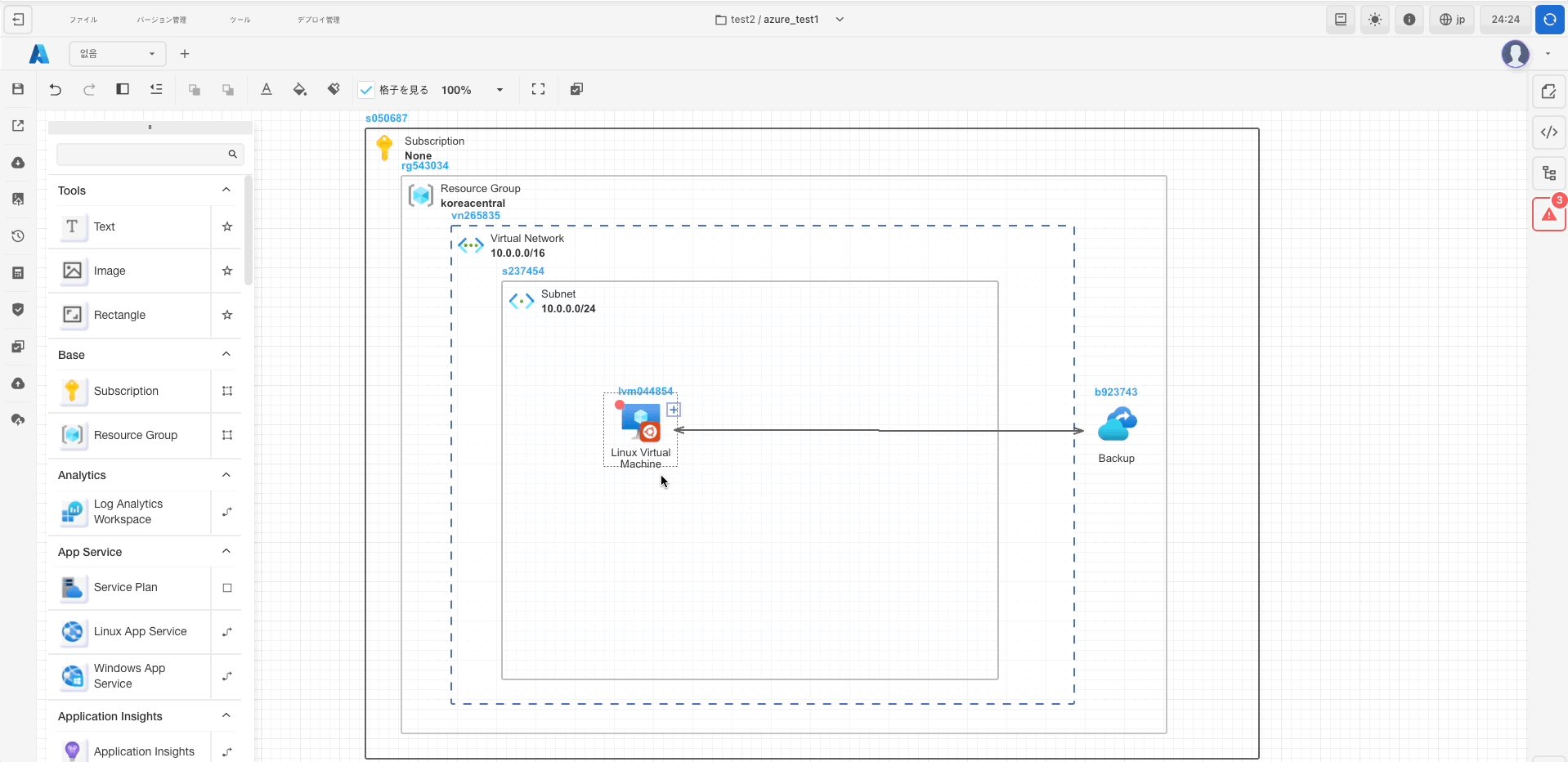
左側のリソースリストから必要なリソースをドラッグしてキャンバスに Drag&Drop してみましょう!
互いに接続できないリソースは、赤い線とともに跳ね返ります。

リソースリストはキャンバス左側にあるリソースを集めたパネルです。
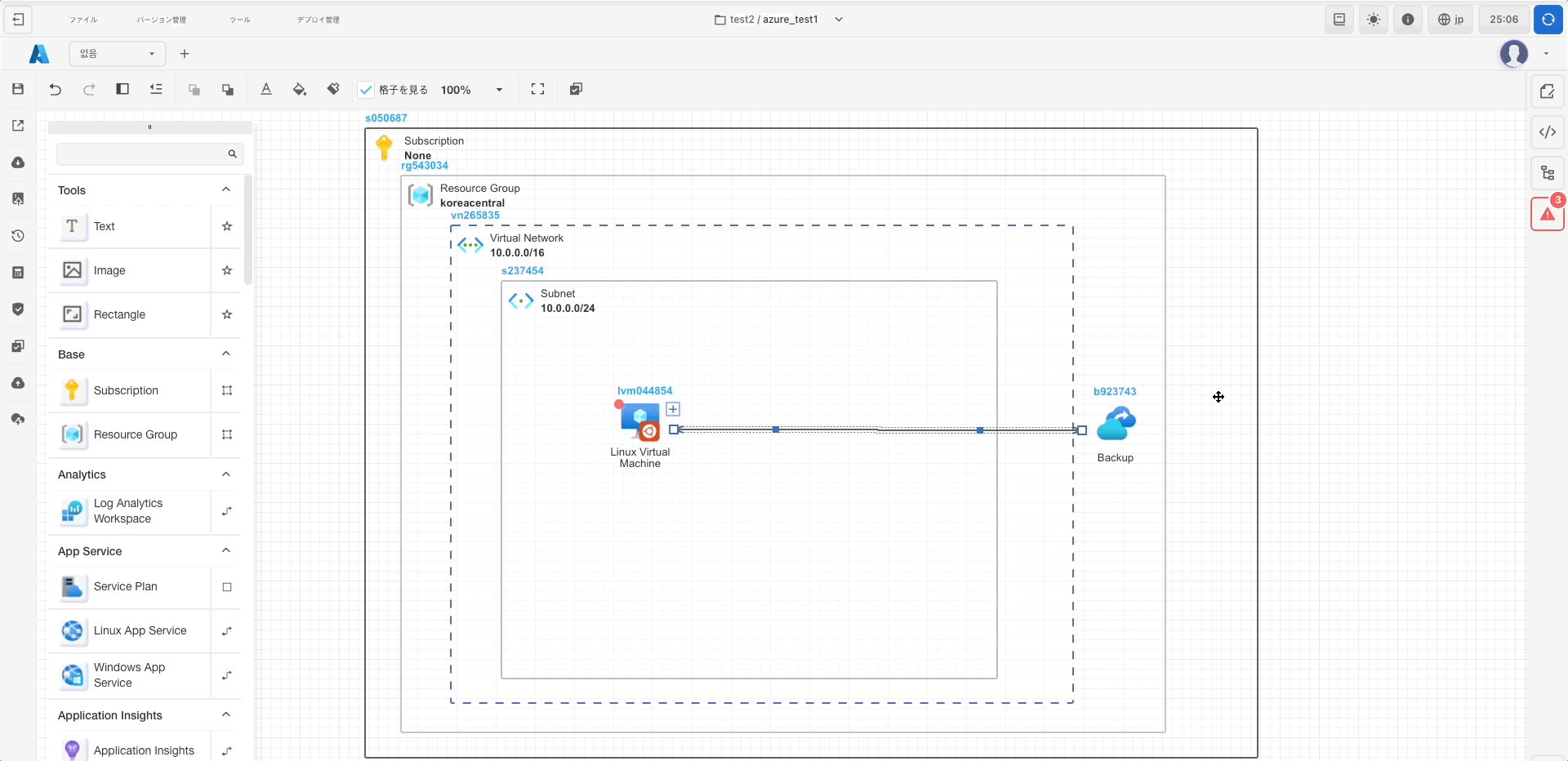
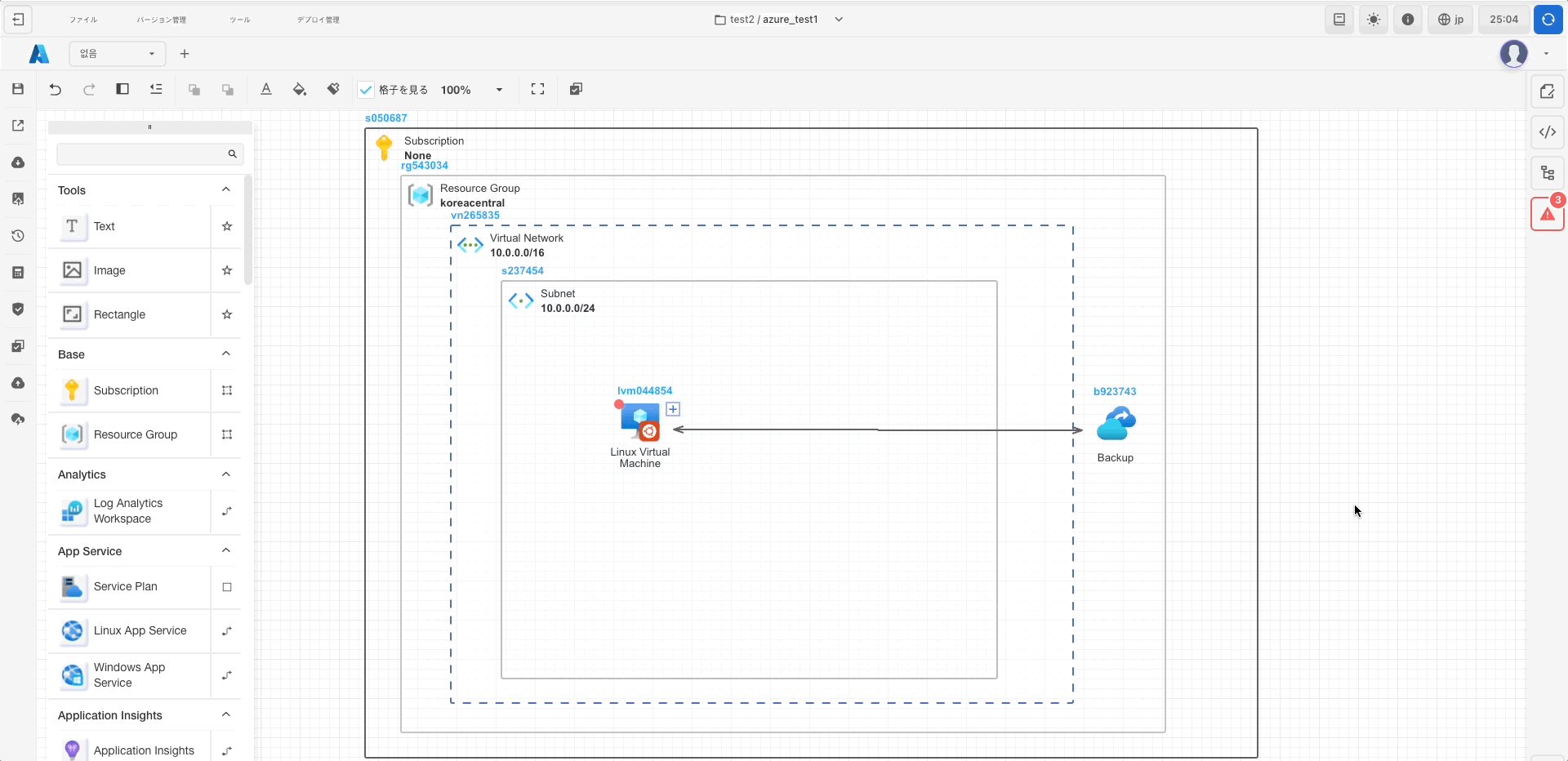
リソース連結
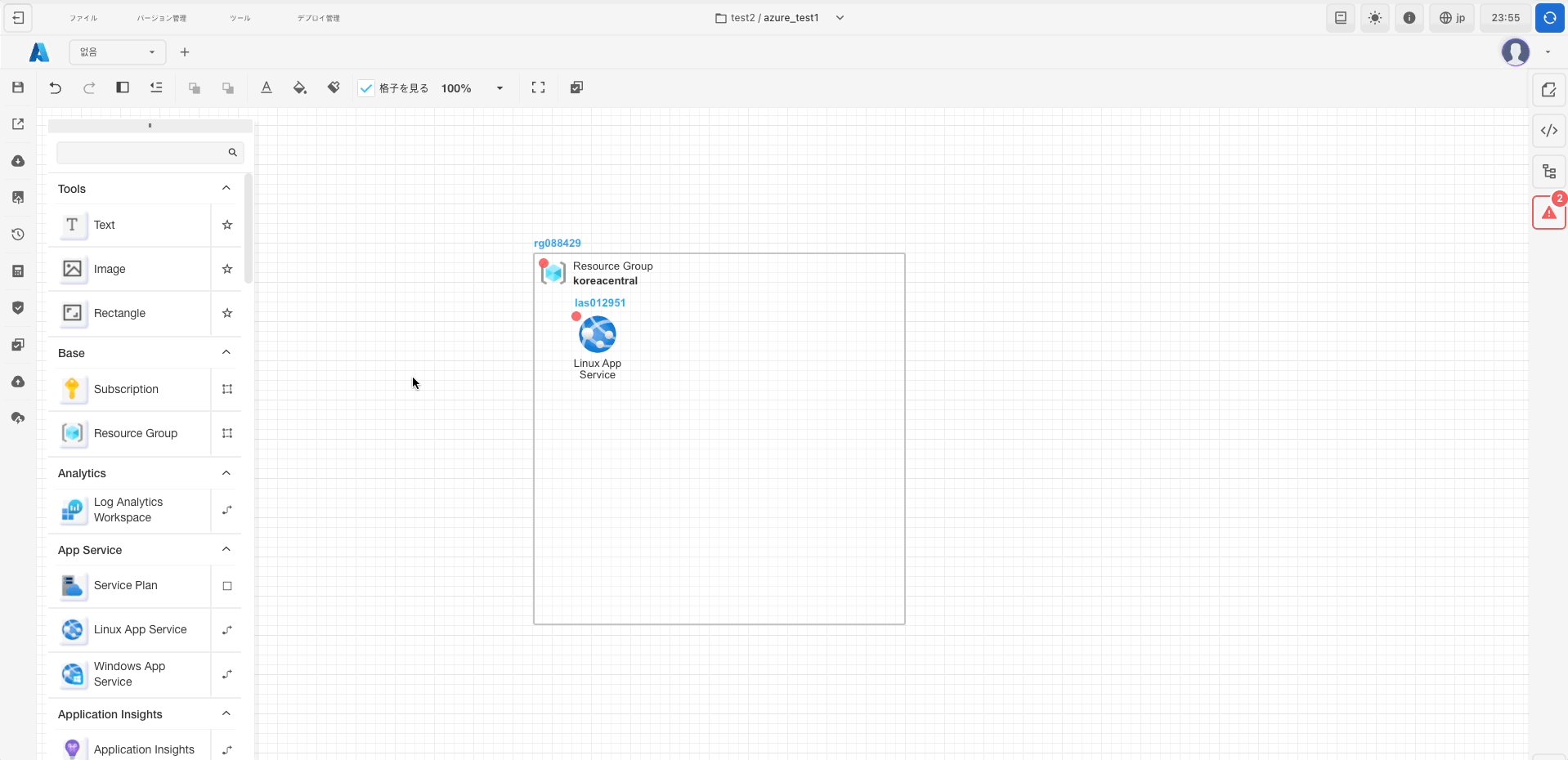
キャンバスに Drag & Drop したリソースを連結できるリソース同士で線でつなげます。

リソースタイプ
リソースは大きく以下の4つタイプに分けられます。以下のリソースリストを参考にして、キャンバス リソースを接続します。
| イメージ | 名前 | 説明 |
|---|---|---|
| 基本形 | グループ内に属するリソースを表示します。 | |
| 連結形 | そのリソースに接続できるリソースのリストを表示します。 | |
| グループ型 | 該当グループに属するリソースのリストを表示します。 | |
| Tools | キャンバス ツールのリストを表示します。 |
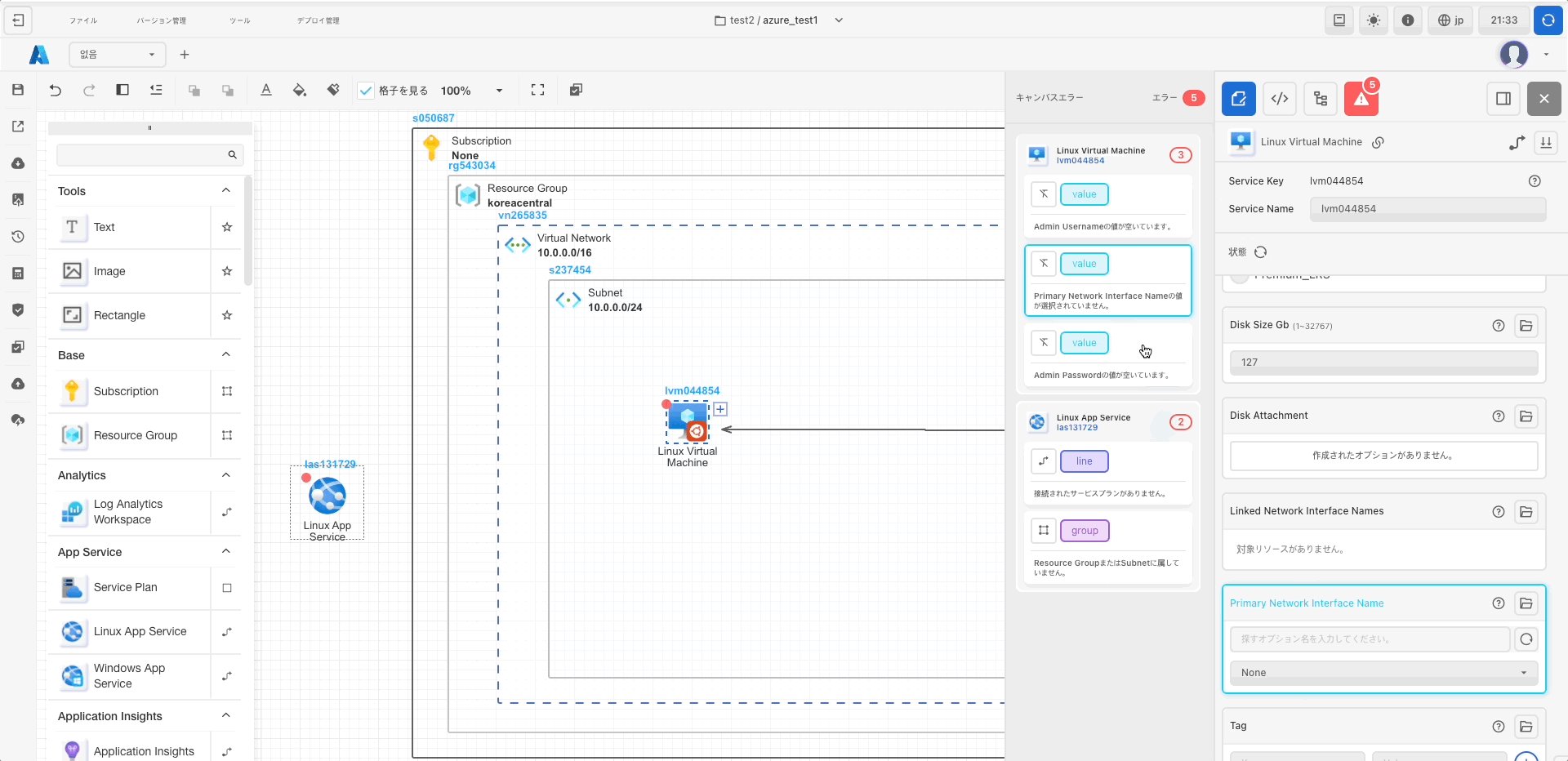
リソースオプションの編集
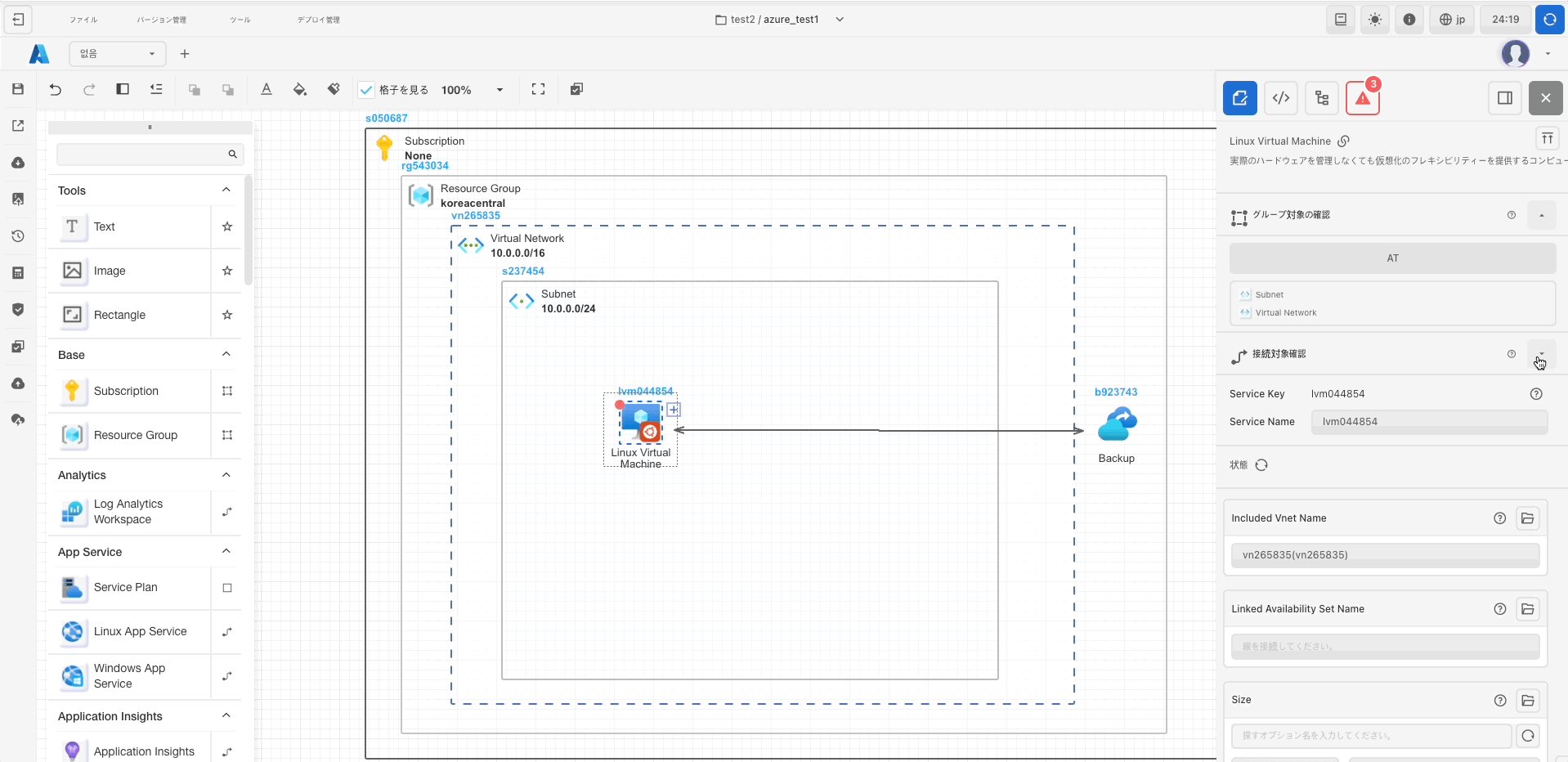
リソースをダブルクリックしてリソース設定値を変更できる編集ウィンドウを開きます。
詳細を見るアイコンをクリックしてそのリソースの説明を確認できます。
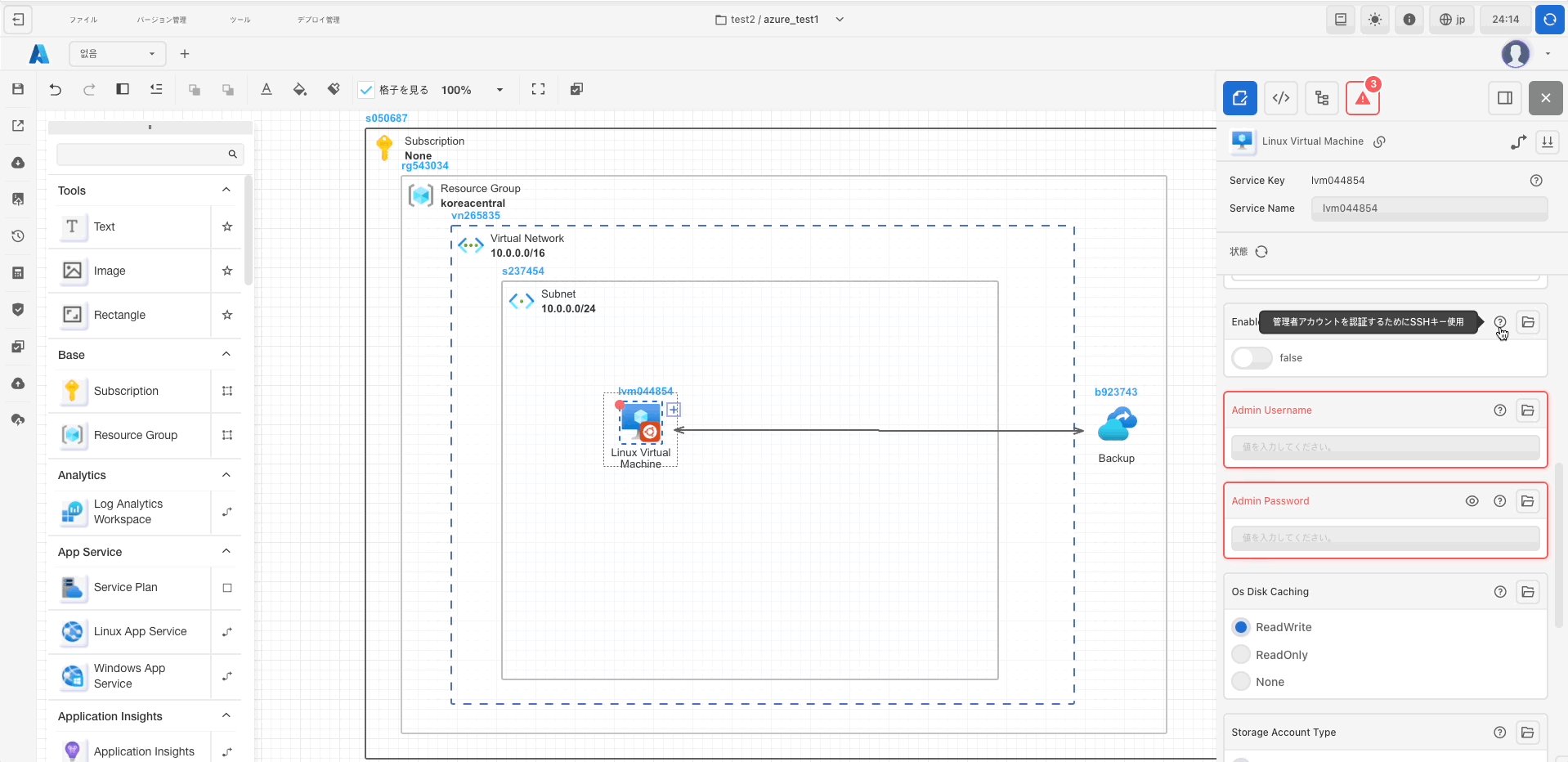
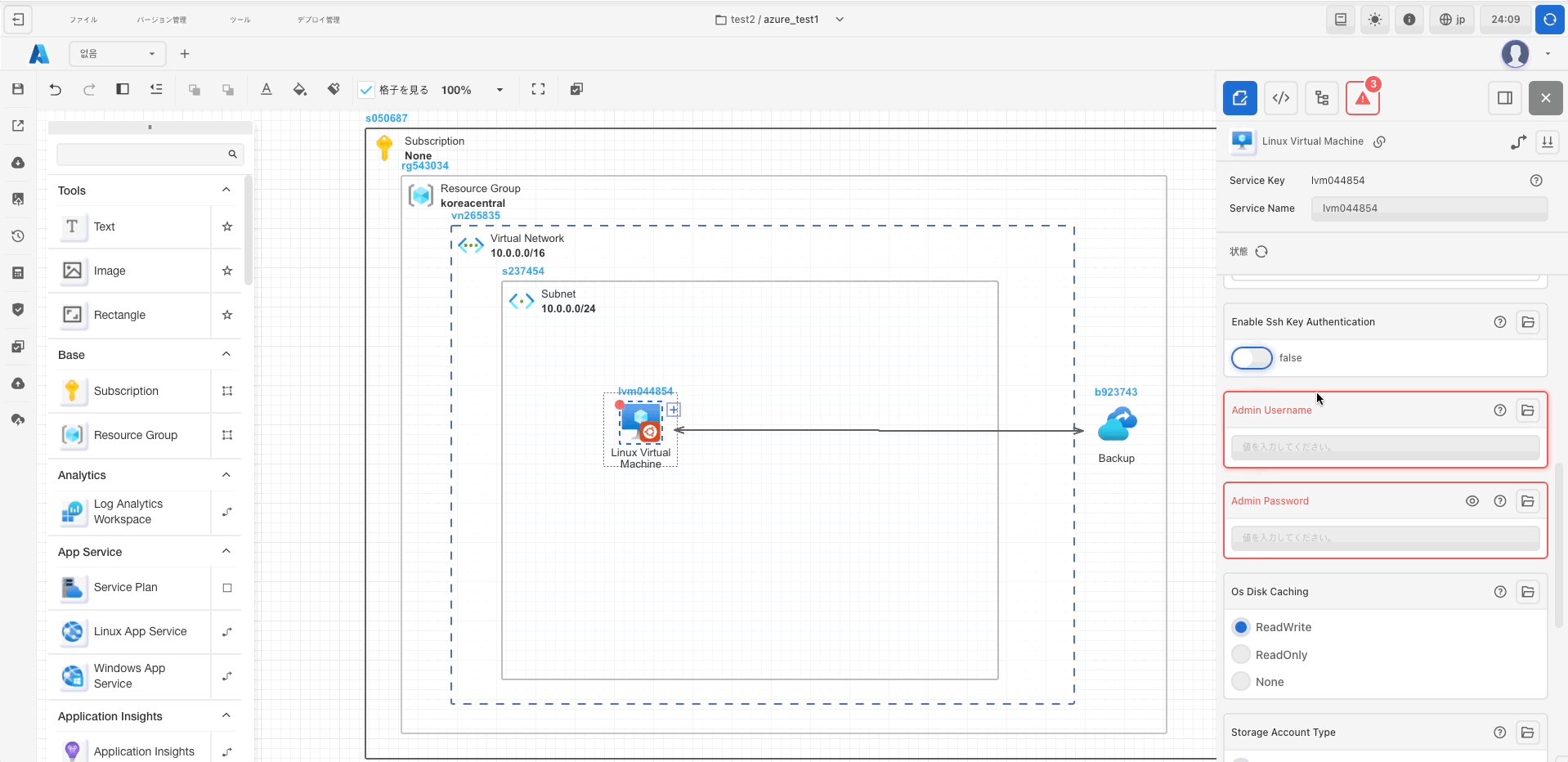
❓ クェスチョンマークアイコンにマウスを合わせると各オプションに関する説明を確認できます。説明を参考にして、必要な値を設定してください。

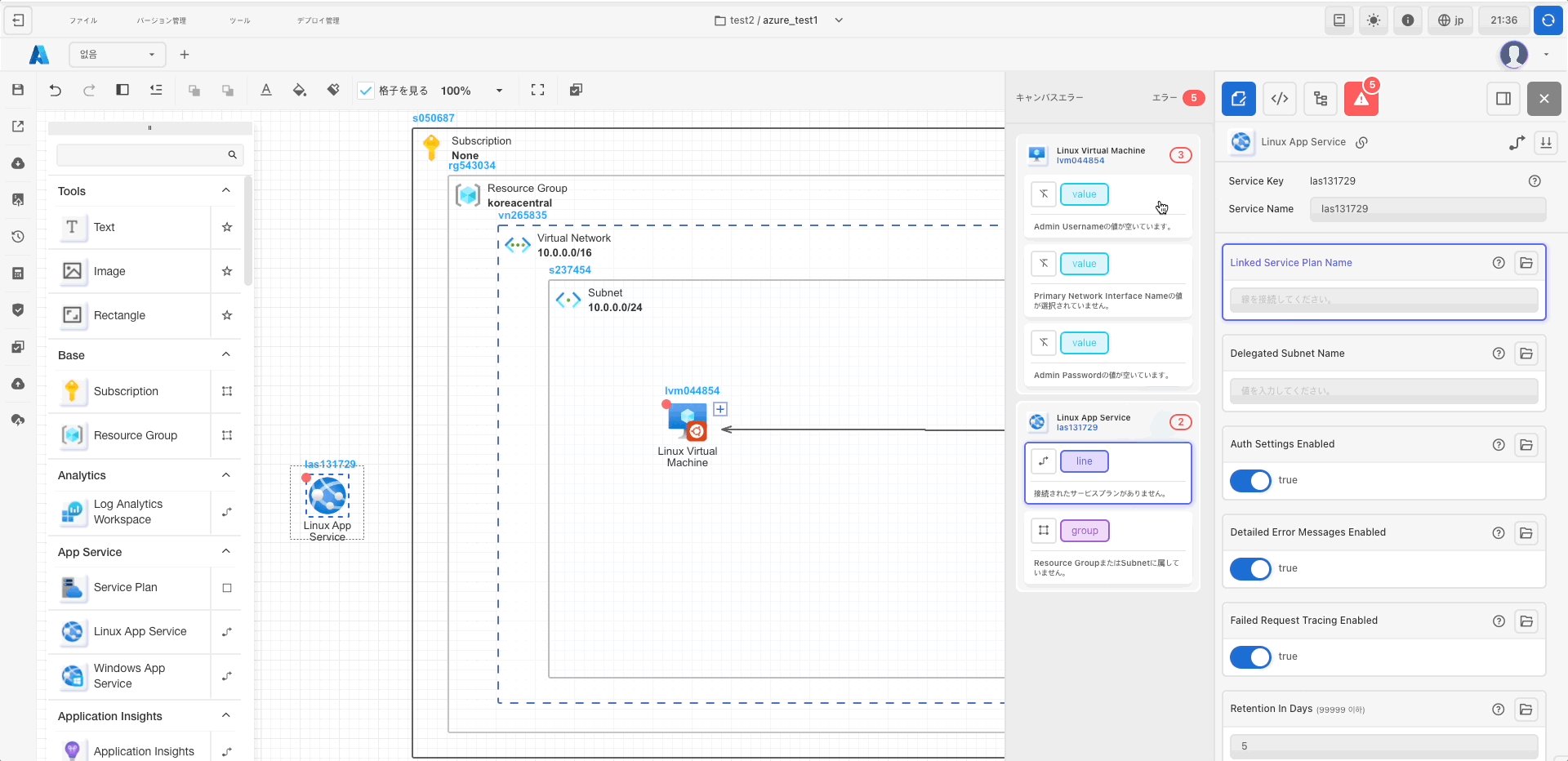
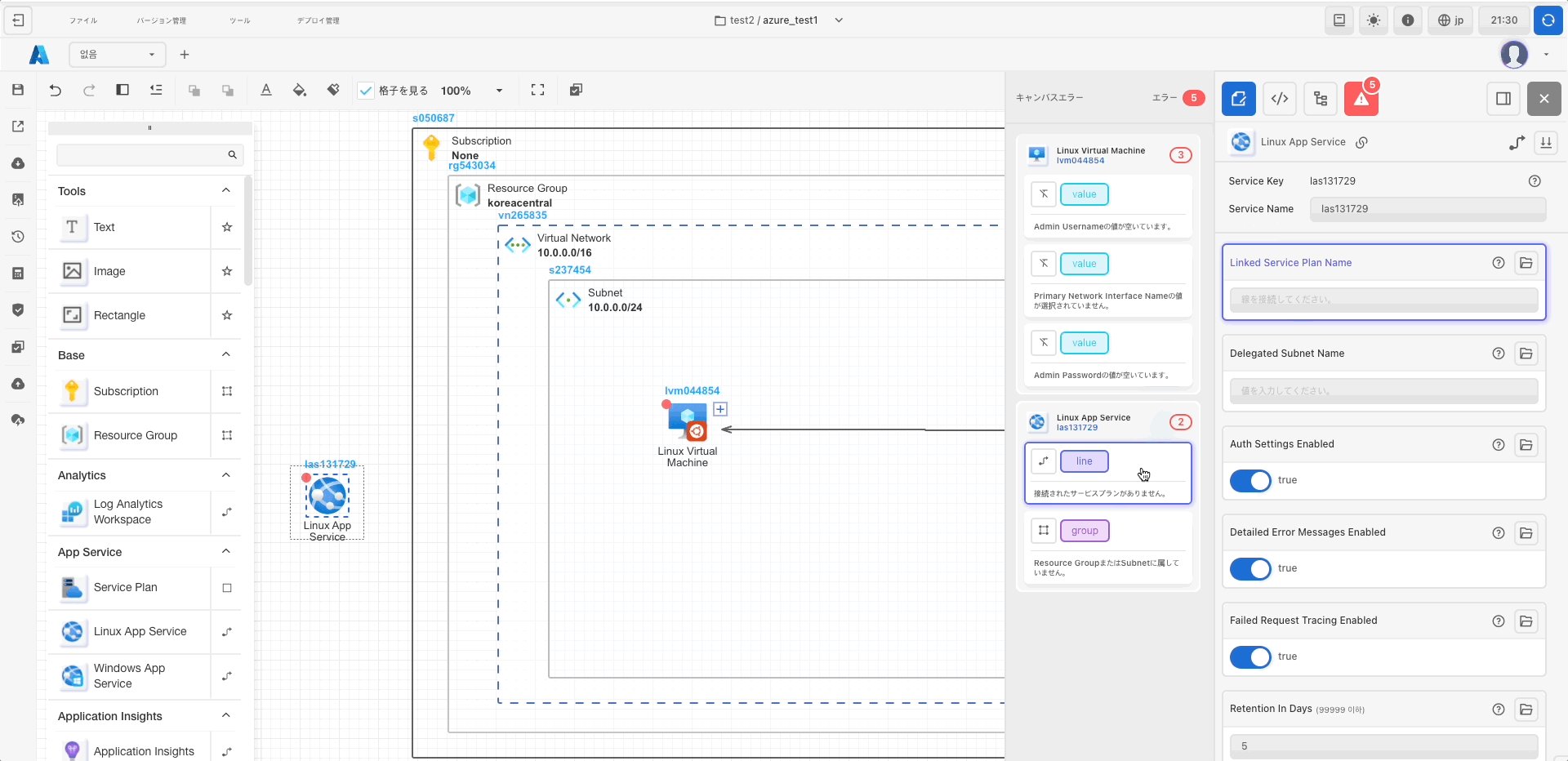
エラーを修正する
🔴 赤い点はそのリソースにエラーがあることを示しています。 エラーがある場合、キャンバスを保存及びデプロイすることはできません。
エラーを解決するために、キャンバスでエラーが発生したリソースをダブルクリックしてキャンバスエラーウィンドウを開きます。
キャンバス エラー ウィンドウで修正しようとしている特定のエラーをダブルクリックすると、エラーが発生した場所に移動します。エラーの原因を参考にしてエラーを修正します。

エラーの種類
| 種類 | 説明 |
|---|---|
| value | 入力値が正しくない場合に発生するエラー |
| group | どのグループに属していない場合に発生するエラー |
| line | 必要なリソースが接続されていない場合に発生するエラー |
ツールボックスの使い方
上部にあるツールボックスはキャンバスを飾るための様々な機能を提供します。
| イメージ | 動作 | 機能 |
|---|---|---|
| 取り消し | 1 つ前に戻します。 | |
| やり直し | 1 つ先に進みます。 | |
| 背面に移動 | 2 つのリソースが重なったときに、選択したリソースを後方に送信します。 | |
| 前面に移動 | 2 つのリソースが重なったときに、選択したリソースを前方に送信します。 | |
| リソースリスト | リソースリストの表示/非表示を切り替えるボタンです。 | |
| 画面比率 | キャンバスの画面比率を調整します。 | |
| グリッド | キャンバスのグリッドを解除できます。 |