Edit Canvas
Canvas is a core service of the CloudStudio that allows you to design cloud infrastructure by Drag & Drop resources, manage versions, and even deploy them.
The infrastructure configured with Canvas can be used as a simple visual architecture, or you can directly deploy it to your preferred CSP if desired.
✂️ Enjoy the freedom to edit the Canvas!
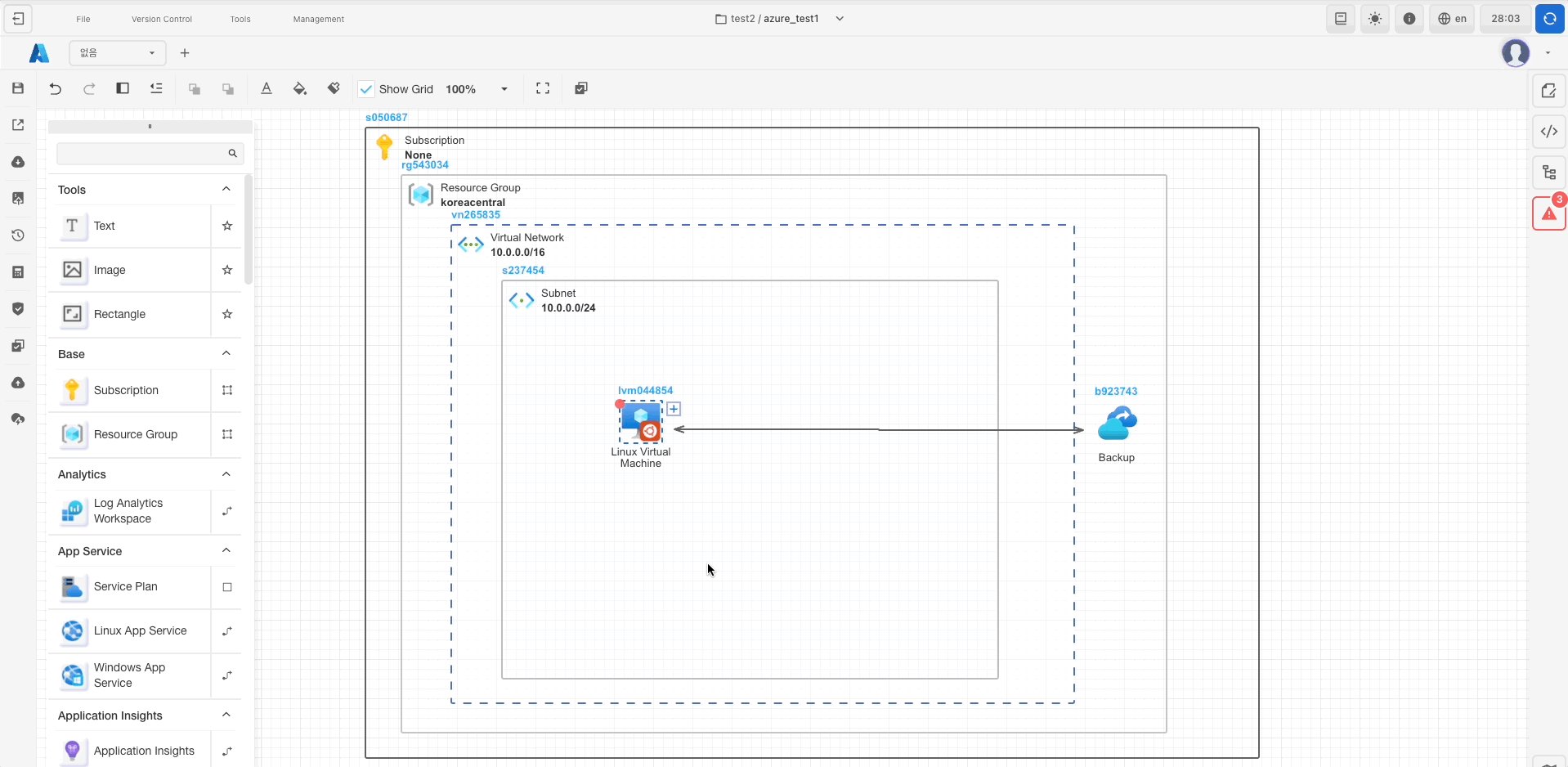
Resource Drag & Drop
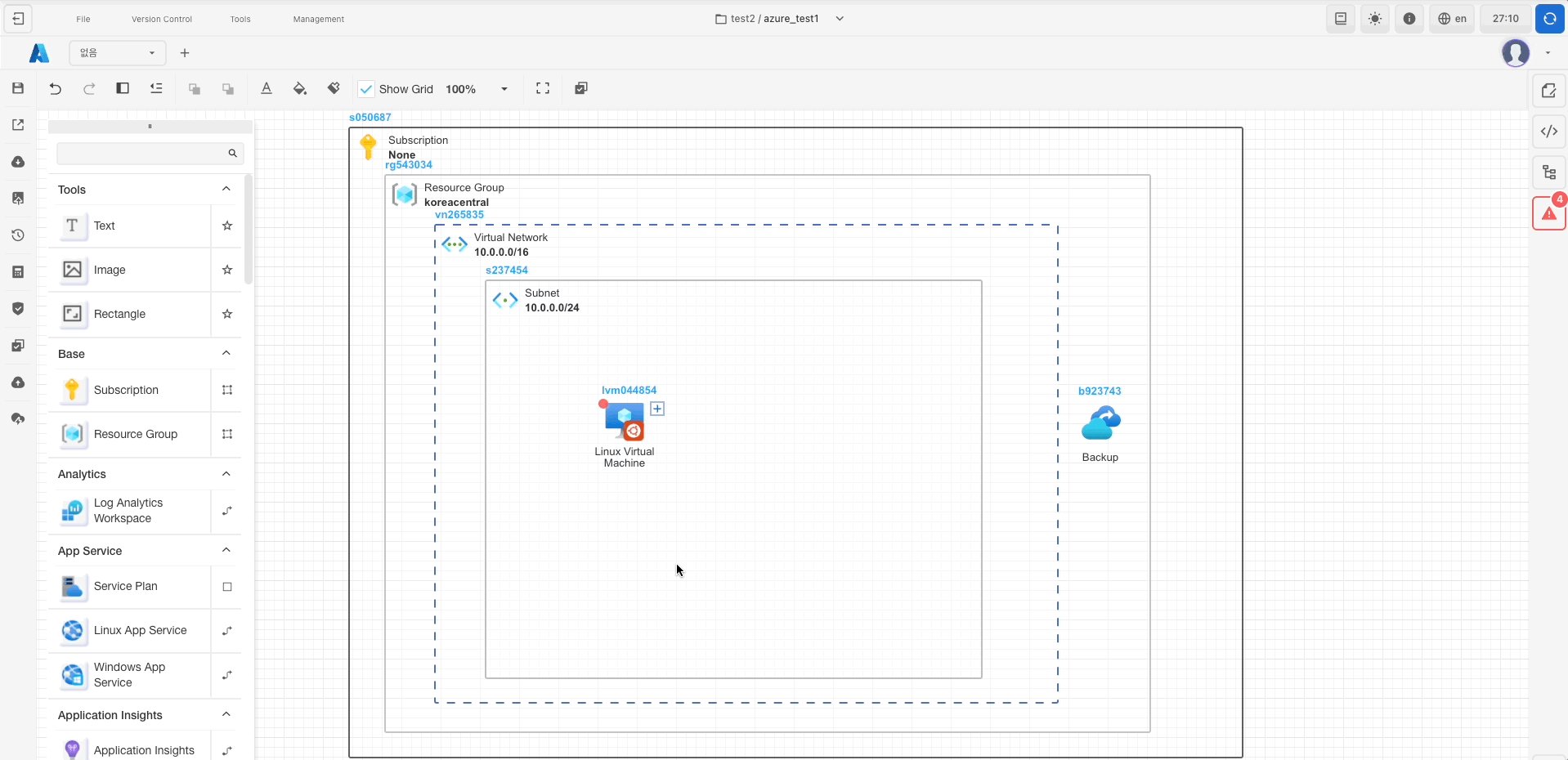
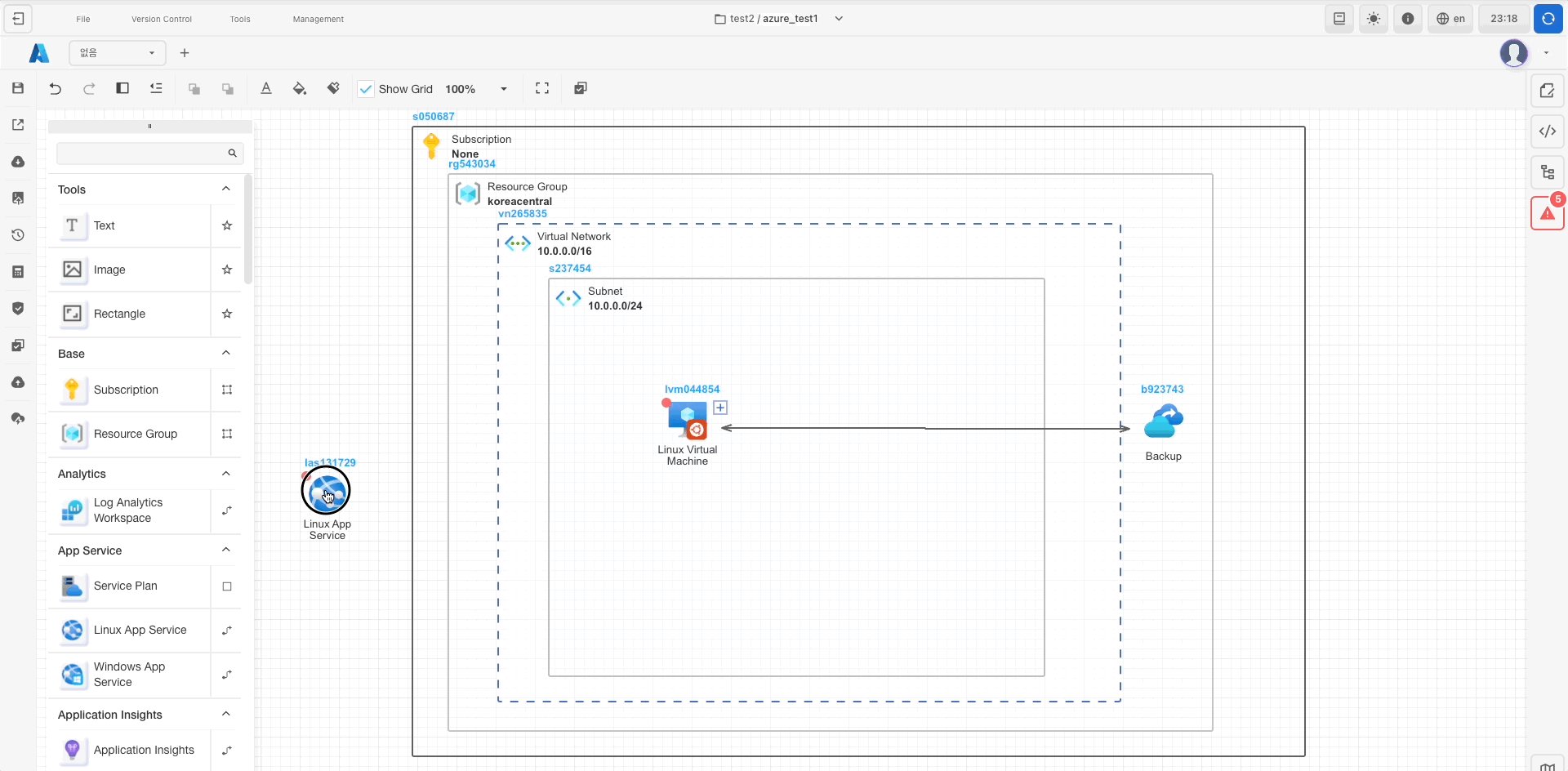
Drag & Drop is the simplest way to build your Canvas.
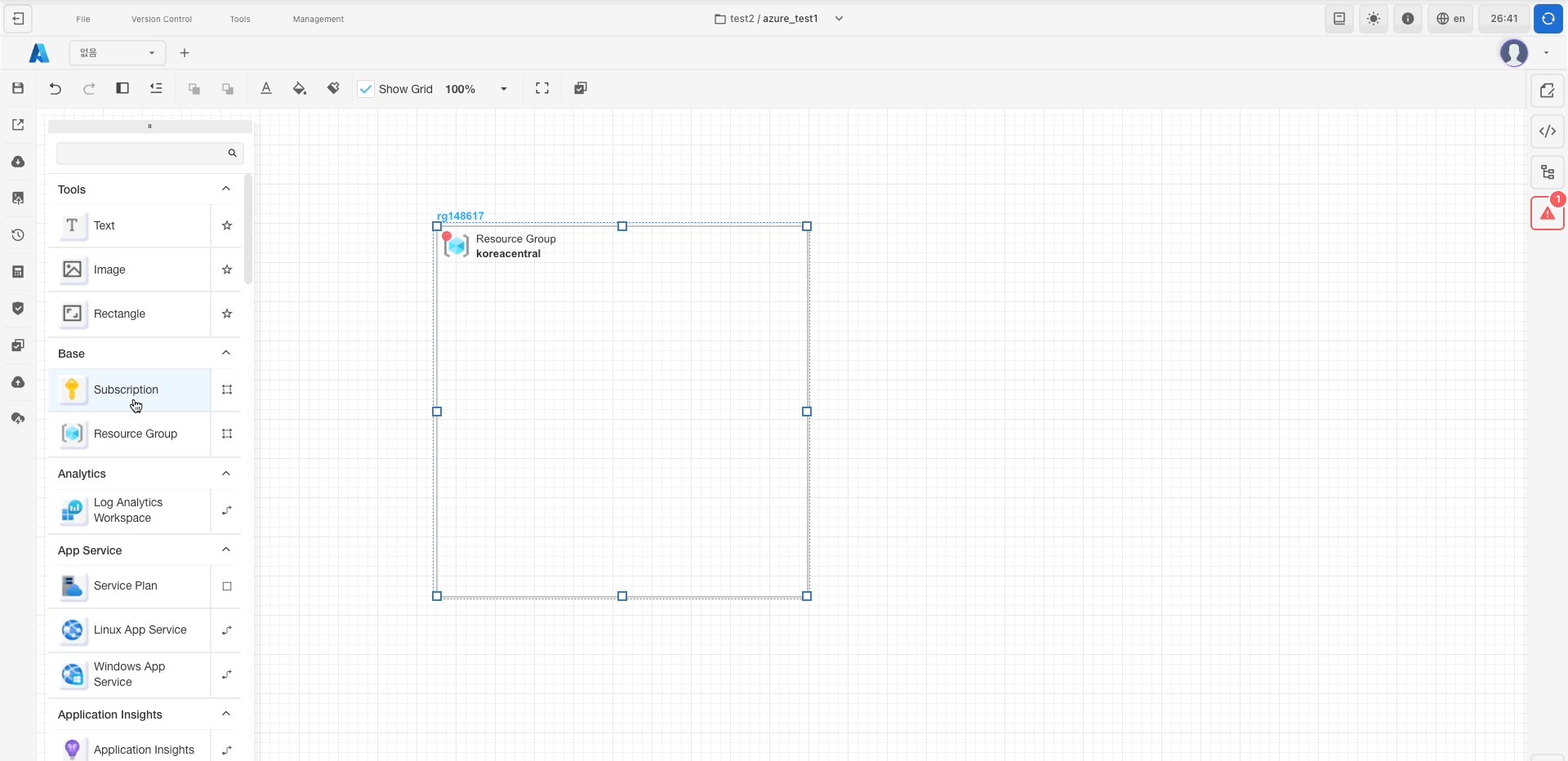
Drag and drop the desired resource from the left Resource List onto the Canvas!
If the resources cannot be connected, they will bounce back with a red line.

Resource list is a panel that gathers resources located on the left side of the canvas.
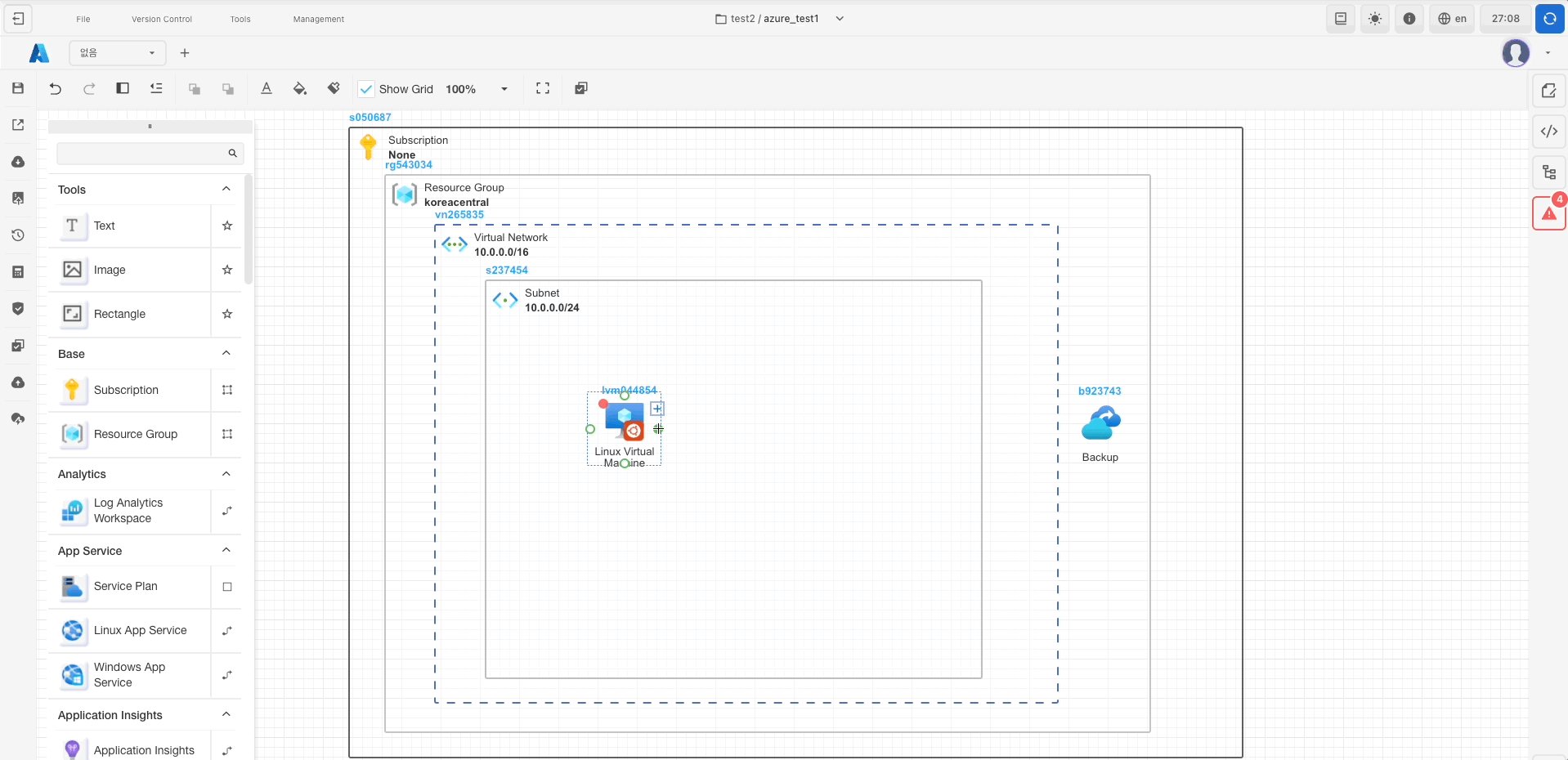
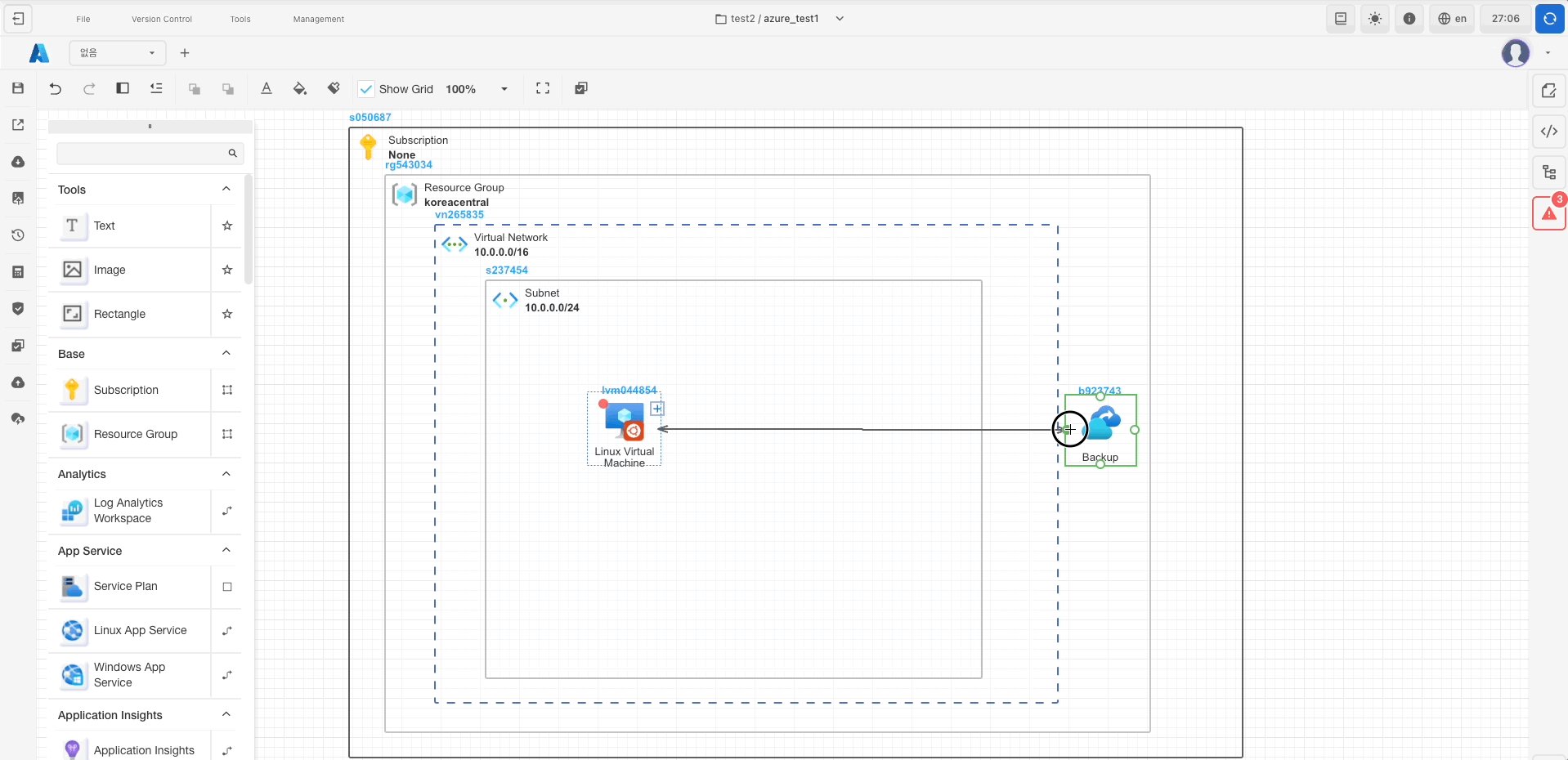
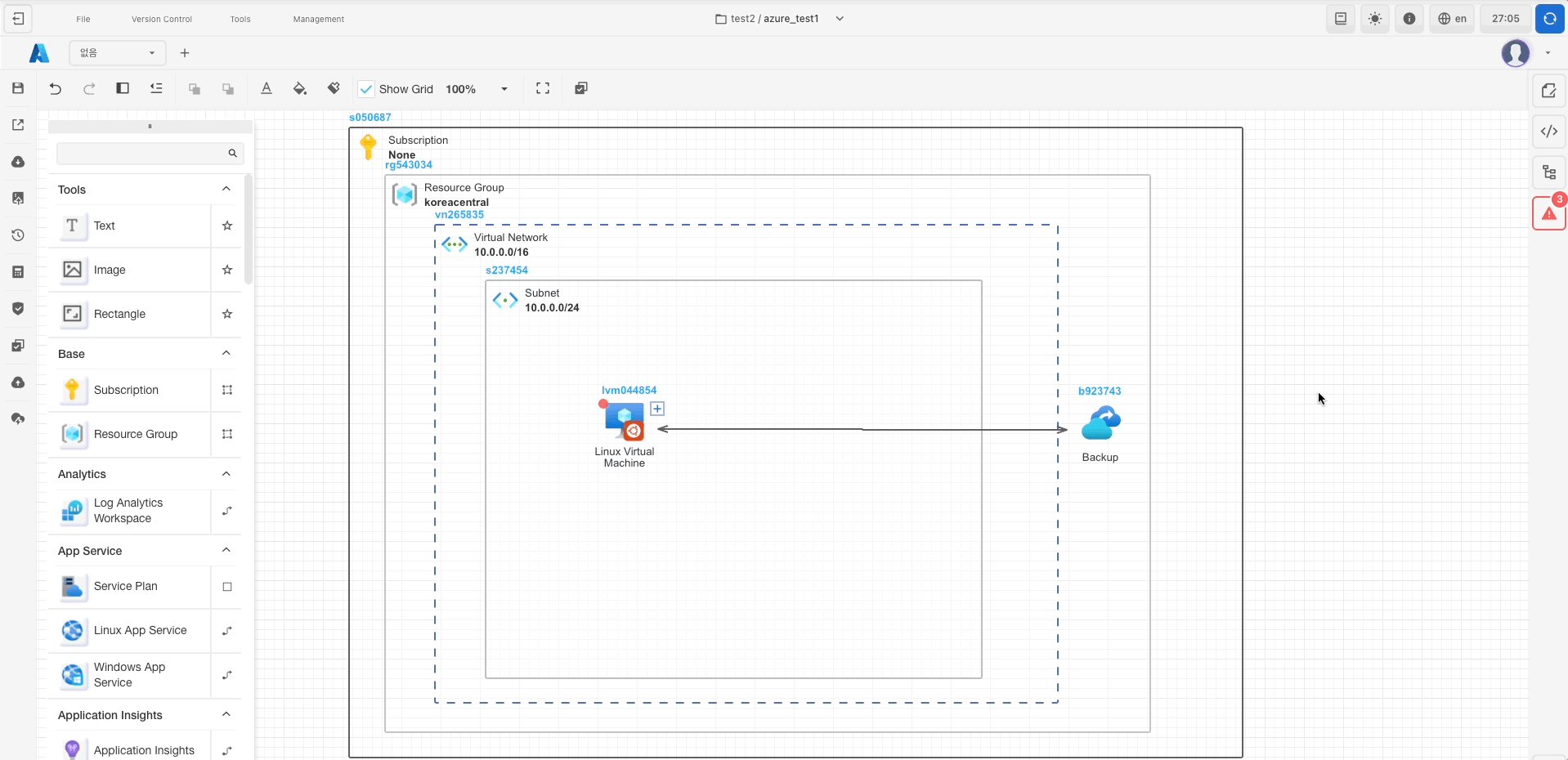
Connecting Resources
Connects resources on the canvas with lines, linking those that can be connected via Drag & Drop.

Resource type
Resources are categorized into the four types listed below. Refer to the resource list below to connect the resources on the canvas
| Image | Name | Description |
|---|---|---|
| Basic | Display the resources that can belong to the group. | |
| Connecting | Display the list of resources that can be connected to this resource. | |
| Group | Display the list of resources that can belong to the group. | |
| Tools | Display the list of canvas tools |
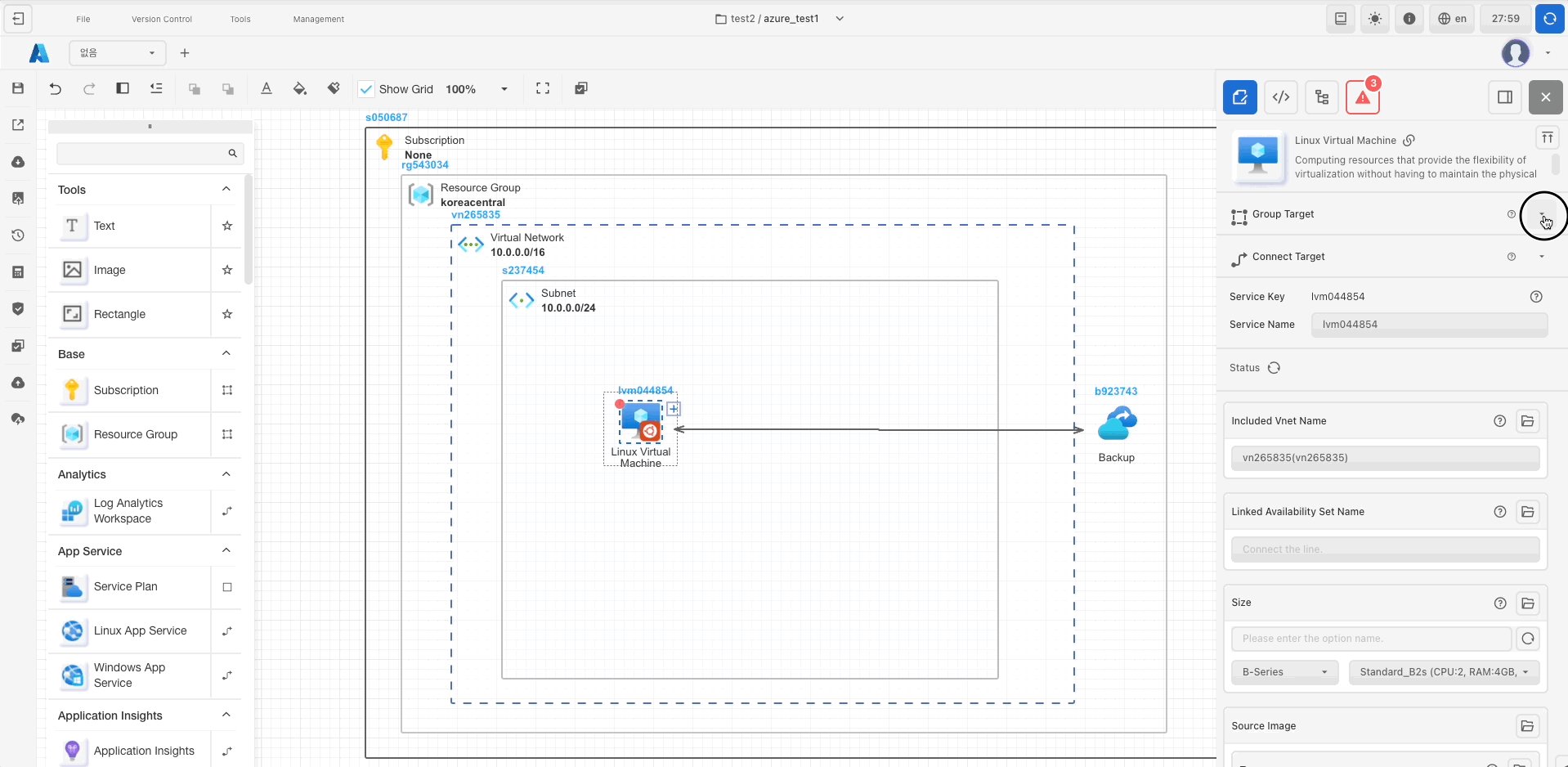
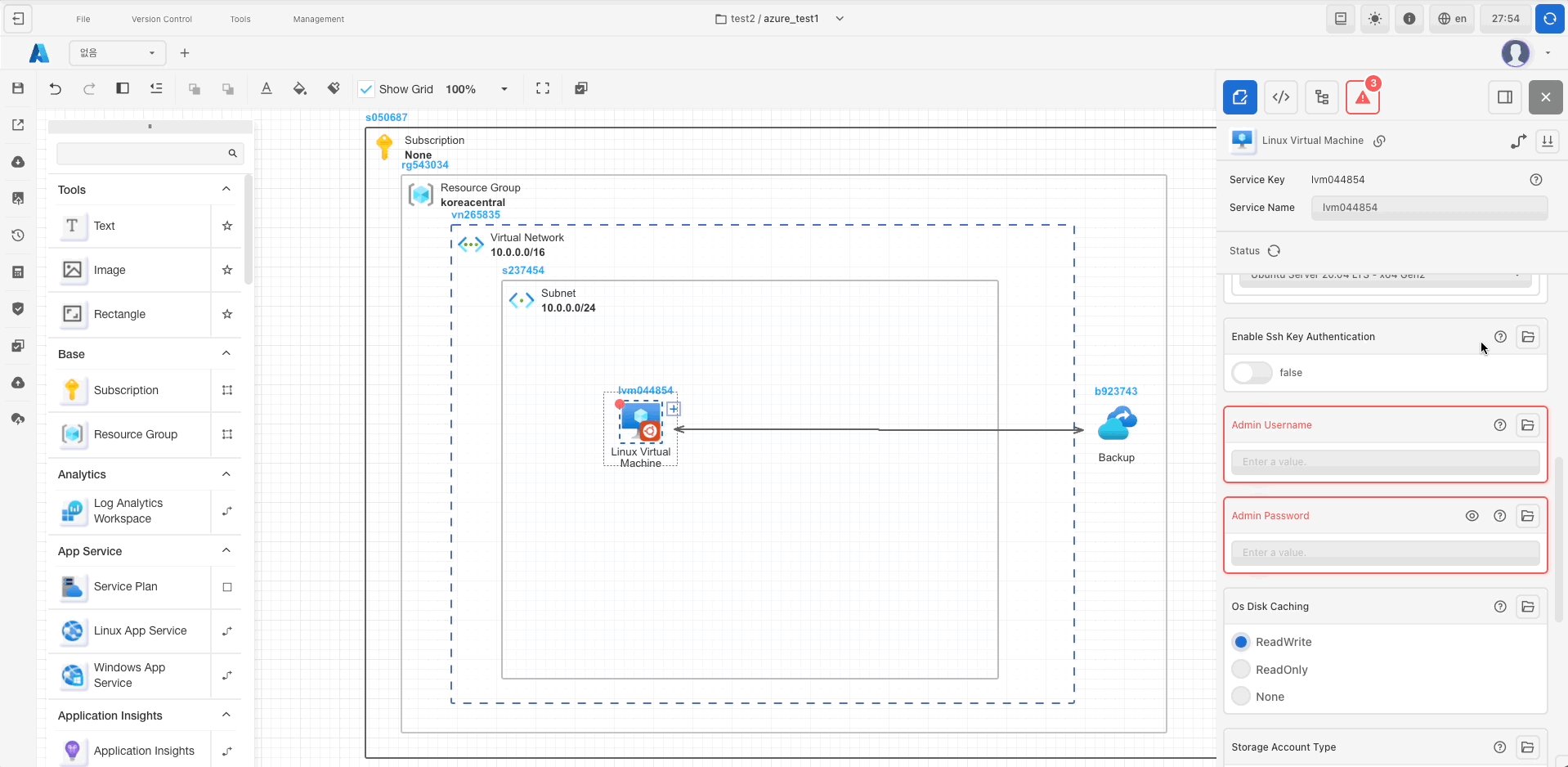
Edit Resource Options
Double-click the resource to open the Edit Window where you can change its settings.
You can view the resource description by clicking the Read More icon.
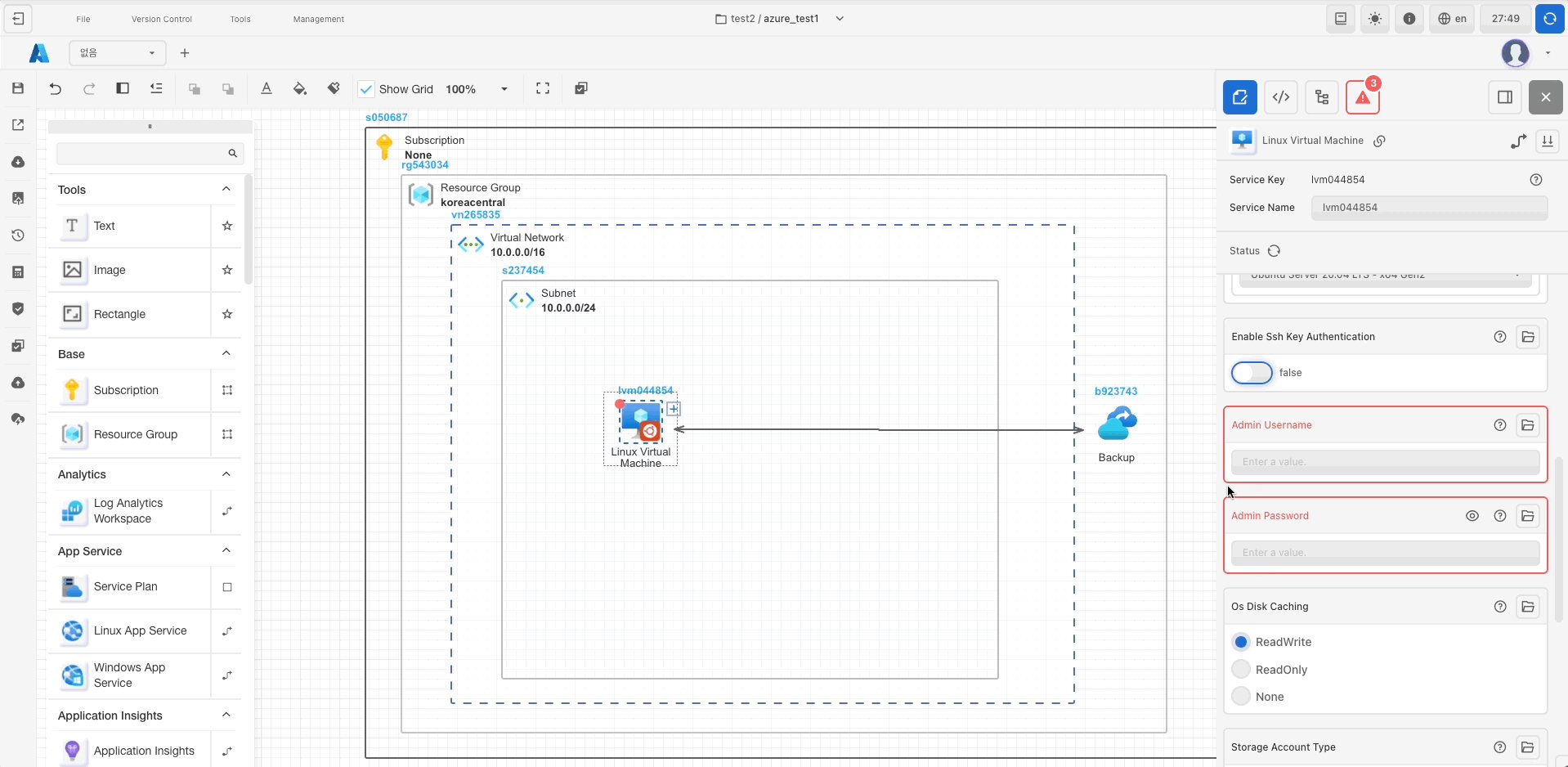
❓ Hover over the Question Icon to view descriptions for each option. Use these descriptions to set the values as desired.

Fix the error
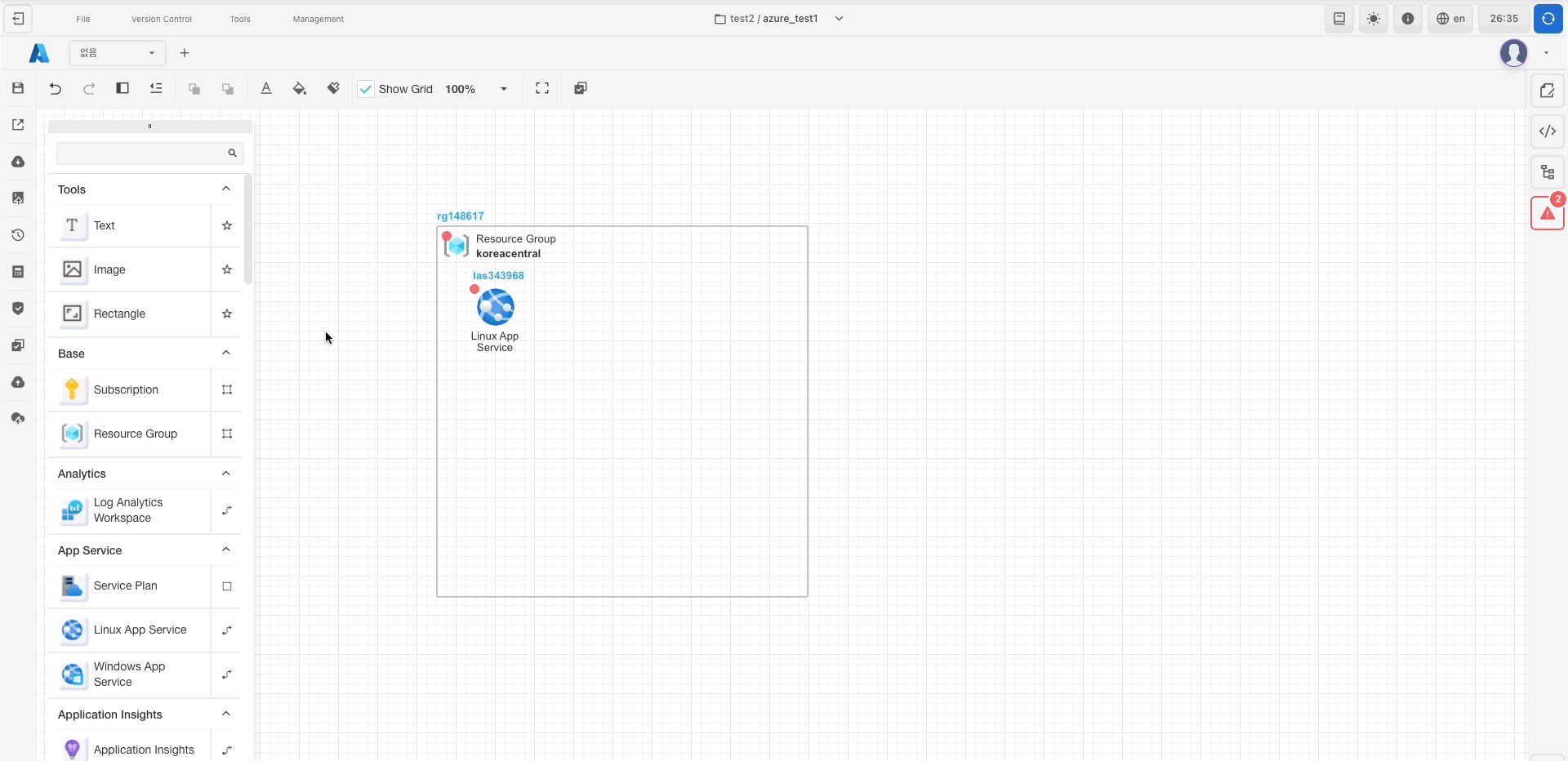
🔴 A red dot indicates that there is an error with the resource. If there are errors, you cannot save or distribute the canvas.
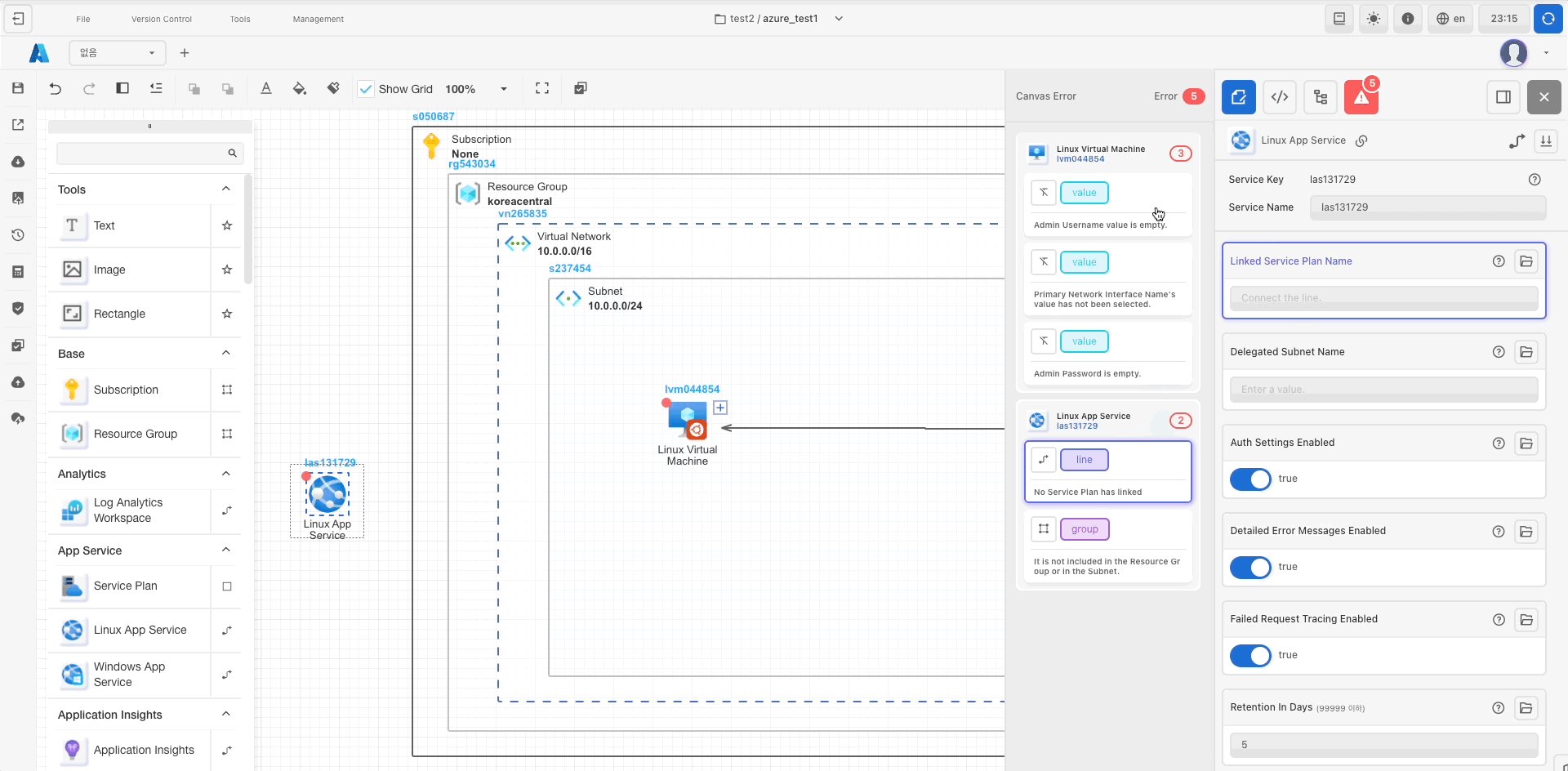
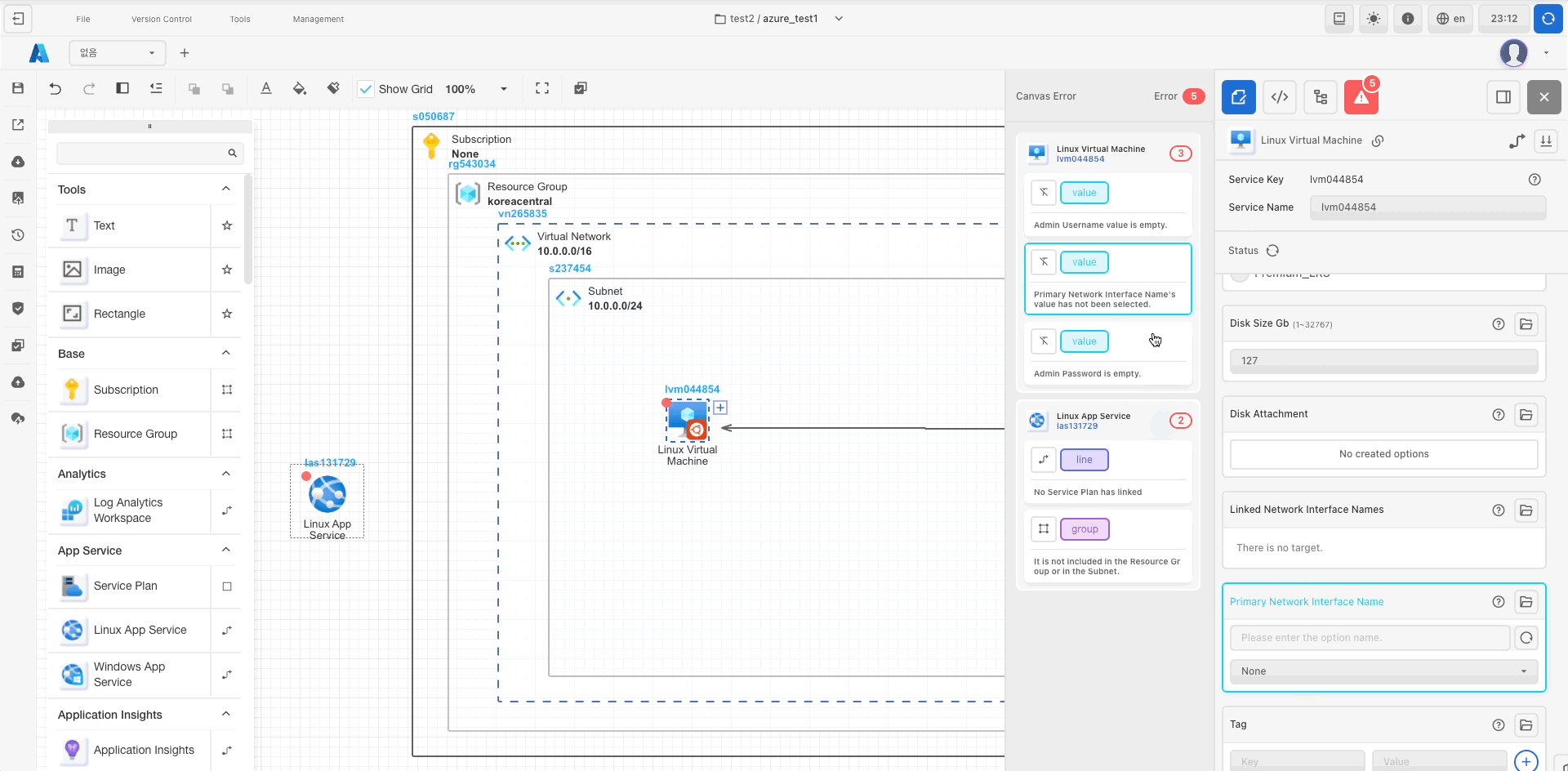
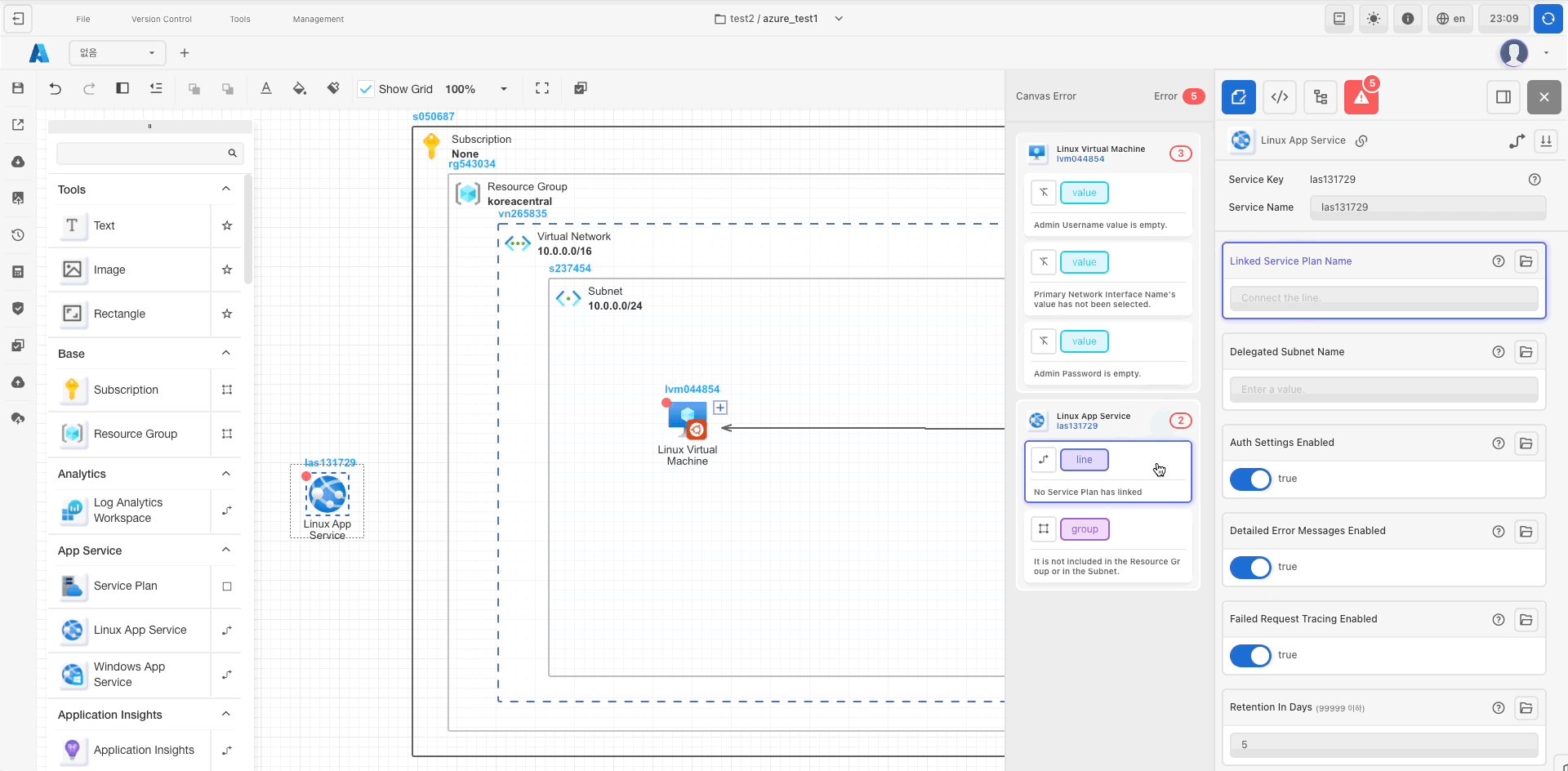
Double-click the resource with the error to open the Canvas Error Window.
In the Canvas Error Window, double-click the specific error to navigate to the error location. Refer to the cause of the error to make the necessary corrections.

Error Types
| Type | Description | |
|---|---|---|
| value | Errors caused by incorrect input values | |
| group | Errors for ungrouped resources | |
| line | Errors due to missing connections to required resources |
How to Use the Toolbox
{#toolbox}
The toolbox at the top offers various functions for customizing the canvas.
| Image | Action | Function |
|---|---|---|
| Undo | Reverts the action to the previous step. | |
| Redo | Moves forward one step. | |
| Send Backward | Moves the selected resource behind other overlapping resources. | |
| Bring Forward | Moves the selected resource in front of other overlapping resources. | |
| Resource Group | A button to toggle the visibility of the resource list. | |
| Ratio | Adjusts the canvas aspect ratio. | |
| Show Grid | Toggle the canvas grid on or off. |